文章目录前言一、圣杯布局1、先写middle2、container设置padding ,预留位置给左右3、middle设置宽度100%4、left、right设置固定宽度200px5、给中左右设置浮动(一浮都浮)6、给left设置margin-left:-100%7、接着给...
”margin-left 双飞翼 圣杯 布局 自适应“ 的搜索结果
与双飞翼布局类似,但是顶端header和底端footer各自占据屏幕所有宽度,高度固定。/* 绝对定位会让元素脱离文档流进入浮动层,右侧元素能无视掉它 */代码实现跟双飞燕布局类似,只是加了个header和footer而已。/* 将...
双飞翼布局和圣杯布局 网页开发中,经常会遇见左中右垂直三栏的布局方式,两侧结构宽度固定,中间自适应,有时候需要优先加载中间区域,那么便在DOM结构上便有所要求,需要中间区域在前,左右区域在后。 首先三...
(一) 等高布局 多列的情况下,以最高的列为基准,形成等高的布局方式。 利用martin-bottom负值与padding-bottom配合实现。 * { margin: 0; padding: 0; } #parent { border: 1px black solid; overflow: hidden...
圣杯布局:(两边定宽,中间自适应): 第一种:flex实现圣杯布局 .w200 { /* 左右定宽 */ width: 100px; height: 500px; background-color: green; } .parent { display: flex; /* f...
我们介绍几种实现自适应三栏布局的几种方法,包括使用flex,grid等方法实现,以及经典的圣杯布局/双飞翼布局等。这些布局的实现源码我放到了Github上面进行了开源
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应。 圣杯布局 实现原理 html代码中,middle部分首先要放在container的最前部分,然后是left,right 1.将三者都设置 float...
双飞翼、圣杯布局 概念:都是侧边两栏宽度固定,中间栏宽度自适应。 用处:解决中间部分被挡住的问题。 圣杯布局: 双飞翼布局:双飞翼则是在center这个div中再加了一个div来放置内容,在给这个新的div设置margin-left和...
三、圣杯布局和双飞翼布局的区别 不同于之前所看的左右定宽,中间自适应。圣杯与双飞翼 是另外两种写法。 反正不管是圣杯还是双飞翼,最后结果都是如下图所示。 DOM上, 中间的放首位,然后是左边,右边。为了...
圣杯布局、双飞翼布局基本都是一致的,都是两边固定宽度,中间自适应的三栏布局。 中间栏要放到文档流前面,保证先行渲染。 圣杯布局、双飞翼布局都是三栏(左中右)全部float:left浮动,区别在于中间栏div是否被...
圣杯布局和双飞翼布局是常用的两种布局方式,其共同的效果是实现一个两侧宽度固定,中间宽度自适应的三栏布局。它们都遵循以下原则: 两侧宽度固定,中间宽度自适应 中间部分在DOM结构上优先,以便先行渲染 允许三列...
圣杯布局和双飞翼布局是经典的三栏式布局。两种布局达到效果上基本相同,都是两边两栏宽度固定,中间栏宽度自适应。(这两种布局都比较老)在HTML结构上中间栏在最前面保证了最先渲染中间提升性能,并且兼容性良好。两...
圣杯布局和双飞翼布局
标签: css3
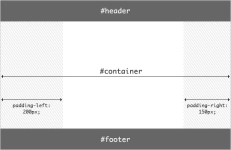
作用:圣杯布局和双飞翼布局解决的问题是一样的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。 区别:圣杯布局,为了中间div内容不被遮挡,将中间div设置了左右padding-left和...
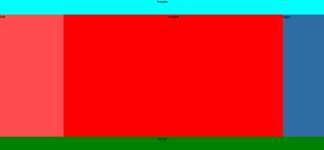
双飞翼布局和圣杯布局都是实现两边固定中间自适应的三栏布局的方式,最近在整理三栏布局实现方式的笔记,决定但拉出来一篇,记一下这两个经典布局。 1、圣杯布局 浮动、负边距、相对定位、不添加额外标签 效果图 ...
一、圣杯布局与双飞翼布局区别 如果将布局结构拆分成容器、左固定、中适应、右固定四部分,在圣杯布局中,左固定、中适应和右固定三部分都位于容器中;而在双飞翼布局中,只有中适应位于容器中,左固定和右固定两...
首先两者都是两边宽度固定,中间宽度自适应,并且中间盒子(主题...圣杯布局实现如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圣杯布局&l...
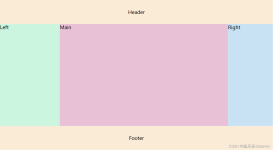
一.圣杯布局 1.圣杯布局的效果和要求 ...2.圣杯布局和双飞翼布局的区别[重要] 一.圣杯布局 1.圣杯布局的效果和要求 效果 在这里插入图片描述 要求 头部和底部固定高度,宽度占100% 中间的container是一
基本原始布局,纯CSS设置排版布局。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">...圣杯-...
圣杯布局与双飞翼布局最终要实现的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局。 实现效果图如下: 两者的实现方法略有差异,但都遵循以下要点: 两侧宽度固定,中间宽度自适应 中间部分中...
flex布局子项常见属性 属性 说明 flex 子项目占的份数 align-self 控制子项自己在侧轴的排列方式 ...圣杯布局和双飞翼布局达到的效果基本相同,都是侧边两栏宽度固定,中间栏宽度自适应 圣杯布局:先设置父盒
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地